How to store an image to a database with React using Base 64.
The easiest guide for encoding and decoding images using base64.
Introduction
It is common practice when adding an image to a frontend application to simply input the URL of the said image or create a local directory from where you’d add any image you’d utilize for your application. But what if you’re creating an application that requires users to upload their own photos. This requires a different approach to solving this challenge. Many available tutorials focus on using multer or cloudinary on the server-side to store images to the database but this article will teach you how to achieve the same goal using base64.
What is Base64?
Base64 also known as Base64 Content-Transfer-Encoding is an encoding and decoding technique used to convert binary data to an American Standard for Information Interchange (ASCII) text format, and vice versa. — Technopedia Any binary data (such as an image in this case) can be encoded by base64 and the encoded data is usually composed of 64 English characters which isn't human-readable. When an image is stored using base64 to a database such as MongoDB, the image is stored as a string in the database. This string can then be decoded back to its original form when needed.
Creating your server
Since our app has the frontend and backend separated, we’d start by creating our server. First of all, we’d create a directory called the server, using the command below.
mkdir server
cd server
Next, we’d initialize the project by using the command below. This command integrates package.json in your application. Package.json helps keep track of all our packages and dependencies.
npm init -y
Next, we’d install all the necessary dependencies. We’d install them on a single line using the code below;
npm i express mongoose cors
Cors: This is a shorthand for “Cross-Origin Resource Sharing” used to secure a web server from being accessed by another website.
Express: This is a node.js framework that helps in facilitating the speedy creation of node-based applications.
Mongoose: This is an Object Data Modelling(ODM) library that makes access, communication, and utilization of MongoDB easier.
In the server, we need to create another directory to house the model and schema.
mkdir models
touch models/post.js
Our schema will look like the following:
You’d notice that I created just one object key in the schema, which is myFile. This key has a value of string that will hold the encoded data from the image. Next, we’ll create a file in the server directory called “index.js’’ which will house the rest of our code.
touch index.js
Our index.js file will contain the following:
At this point, we are done with the server. So we’ll start our server by using the command below:
node index.js
Creating Our React App
It is now time to proceed to the client-side of our application. We’ll start by creating a react application and changing it to the application directory. After which we’ll create a new directory named “components” and then a jsx file named “ImageUploader”.
npx create-react-app client
cd client
mkdir components
touch components/ImageUploader.jsx
The only dependency we’ll require is axios which is a promise-based HTTP client used to make HTTP requests. It can be installed with the following command;
npm i axios
In the ImageUploader.jsx file, the following lines of code will then be added:
The code above pretty much looks like a beehive of functions and is broken down as follows:
The createImage function uses axios to send data via the server to the database.
The createPost function asynchronously creates a new image or return an error depending on the parameters stated in the server.
The convertToBase64 function makes use of the JavaScript FileReader which has a readAsDataURL method that reads the binary data and encodes it as a base64 data URL. Just as the name implies, its job is to convert files to base64.
The handleFileUpload function targets the file to be uploaded and the file is asynchronously converted to base64 by the convertToBase64 function. The encoded data is then used to update the postImage state.
The handleSubmit function then submits the encoded data as a string to the database when the submit button is clicked.
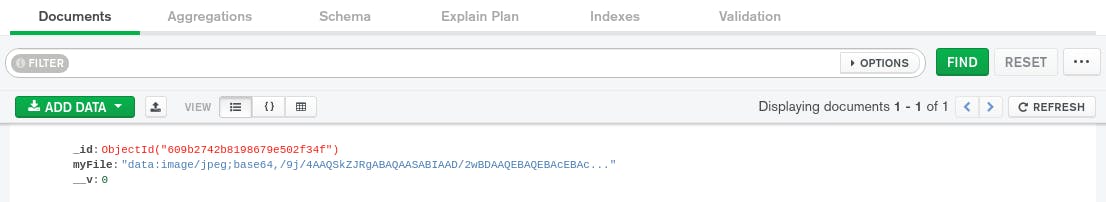
The client-side of our application can be started by using the npm start command in the terminal. Once both the client-side and server-side are running concurrently, you can upload any image and it will be saved in the database. For the sake of clarity, I uploaded an image and with MongoDB Compass, we can access the data as shown below:

From the image above, you can see that the uploaded image is stored as a string. This string can then be decoded and utilized when necessary.
Conclusion
If you’ve made it to this point, congratulations. You’ve successfully learned how to store images in a database using base64. If you enjoyed this tutorial kindly give me a high five. For comments, contributions or questions simply follow me on Twitter.) Thanks.
